
Latest posts
Posted on 26. January 2024
Shrink an image of a single board computer like the Raspberry PI for a smaller SD card
When you back up a sd card and attempt to flash the image to a second card, it can happen that you will be greeted by the message "Too small.". This can happen because two sd cards from even the same vendor could have slightly different sizes.
In this tutorial, I will show you how to shrink an image to a specific size so it can fit on a smaller sd card.
In this tutorial, I will show you how to shrink an image to a specific size so it can fit on a smaller sd card.
Posted on 26. December 2023
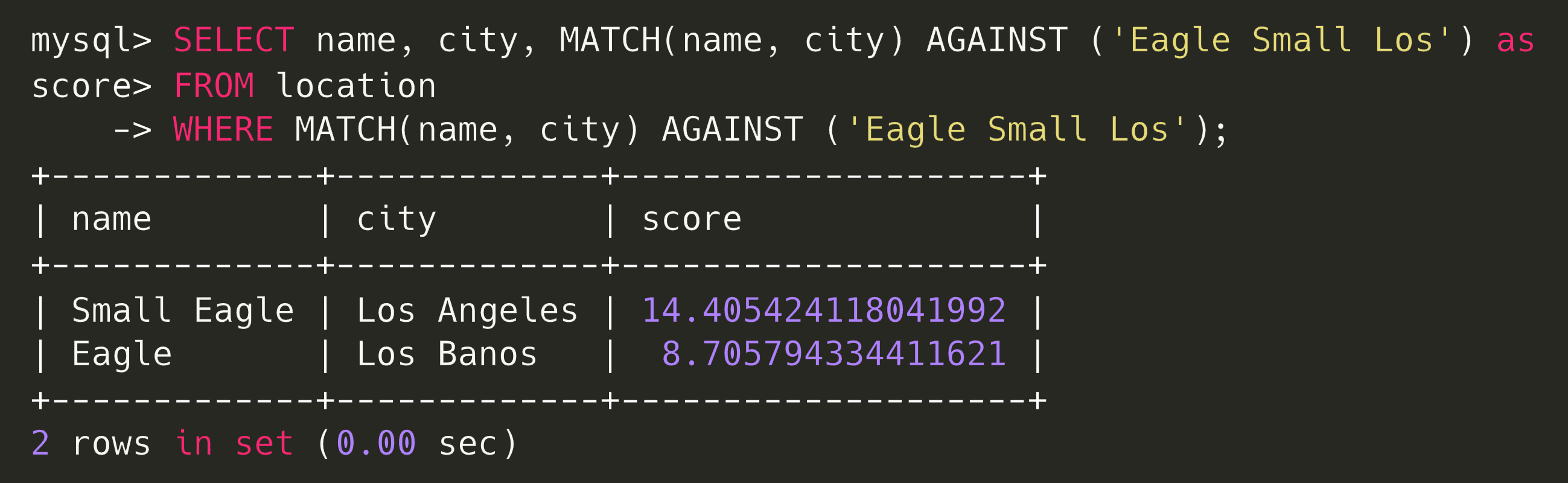
Full-Text Search with MySQL and Doctrine

MySQL has supported Full-Text Search (FTS) functionality for quite some time. The (FTS) capability was already introduced in MySQL version 3.23.23, which was released in September 2001, and yet I have never used it - until now.
Posted on 5. November 2023
Reduce integration test runtime while using MySQL

Integration tests are a crucial part of the software development process, ensuring that different components of your application work seamlessly together. The faster the feedback, the faster the release.
So how can we reduce the test runtime to give the engineers faster feedback and improve the CI pipeline when using MySQL or MariaDB?
So how can we reduce the test runtime to give the engineers faster feedback and improve the CI pipeline when using MySQL or MariaDB?
Posted on 14. October 2023
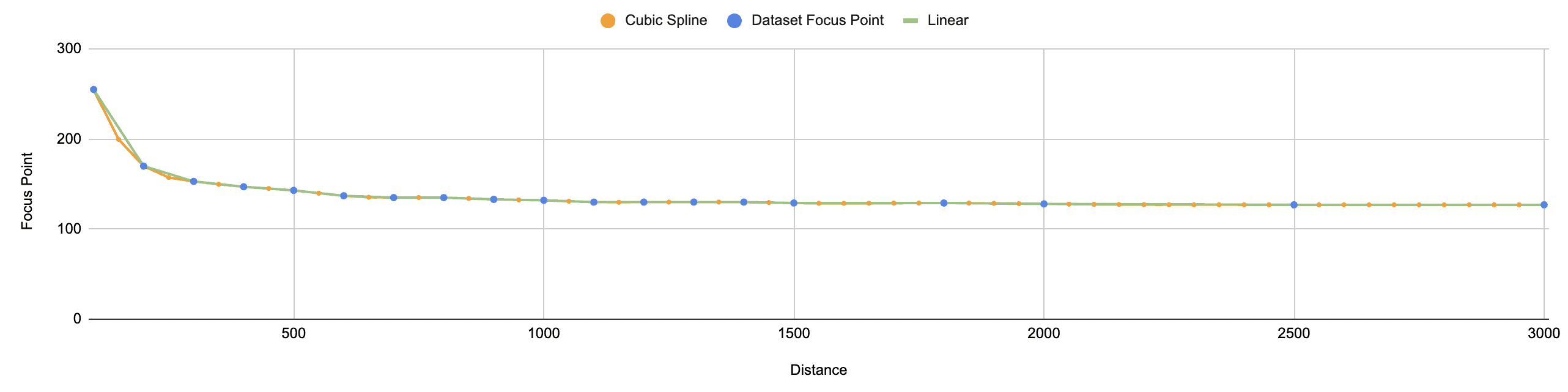
Find the missing data - interpolation and extrapolation with Python

When you have a set of data, there is a high chance that it is incomplete. Not only does the data, outside the given range not exist, but also values between known ones are missing. But what if your work relies on that missing data?
You can use interpolation and extrapolation to fill the missing gaps in your data set.
You can use interpolation and extrapolation to fill the missing gaps in your data set.