Fontello or how to master icon fonts in web development
Icons are used everywhere nowdays on UI elements on the world wide web. But how can you integrate icons on your website without having to much trouble with their integration and speed?
Icon fonts are great
Using icon fonts in web development has many advantages instead of using CSS sprites:
- Vectors scale with retina displays
- Manipulation with CSS (size, color, shadow,…)
Icon fonts are bad
Mostly, one icon font does not have included all icons you will need for your application. So you will need a second or third one. You will also usually not use all icons included in one font. So the main problem is that your users will have to download icons in your font which will never be displayed and so, too much traffic will be generated.
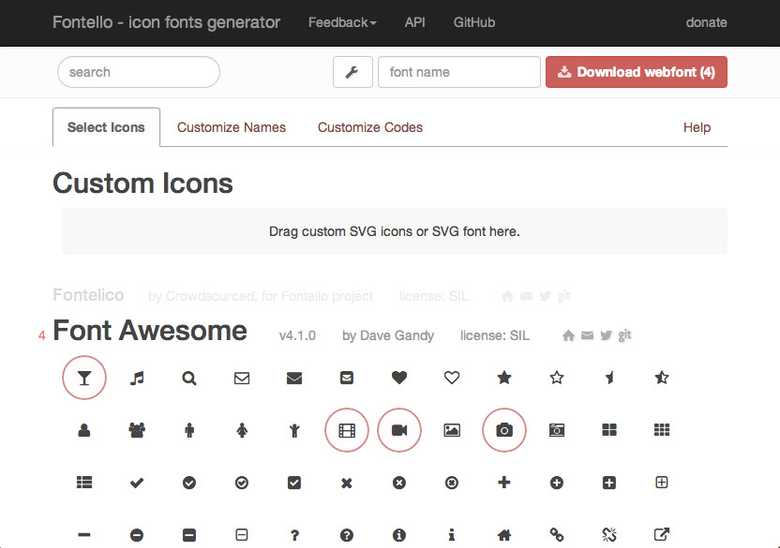
The solution: Fontello.com
With https://fontello.com, you can create your own icon font. You can choose from lots of other icon fonts by just clicking on the icon you want to add. After choosing the icons, you can give your new font a name and download the whole package. Also add the config.json file in the package to your repository – you can upload it later and add or remove icons from your font!